*primeiro você precisa ter em mente que é necessário ter seu banner ou seu gif animado hospedado em algum lugar
existem vários serviços para isso mais se você tem um blogue na plataforma blogger você já possui sua conta automática podendo hospedar ate 1 gb de arquivos o que é muito para apenas armazenar fotos anão ser que você trabalhe com edição fotográfica kkkk..se você usa outras plataformas de blogs você pode hospedar em armazenamentos onlines como :
Flickr
Snapfish
Shutterfly
Picasa
todos são com interfaces simples e a maioria em portugues
mais se usa o blogger hospede na sua própria conta no tutorial abaixo explico detalhadamente passo a passo como fazer
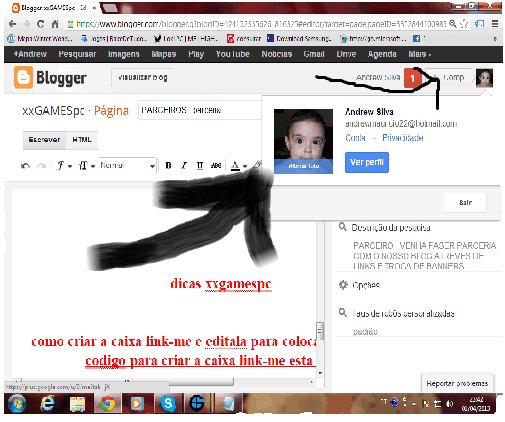
primeiro ascese a painel do seu perfil da sua conta Google a mesma que você usa para logar no blogger

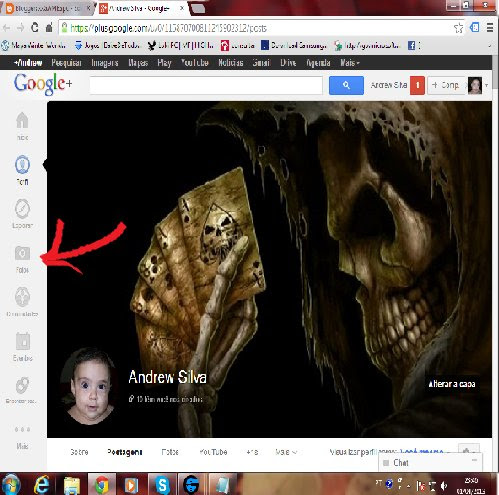
apos acessar sua conta na canto direito da tela terá uma opção chamada fotos clique nessa opção para ter acesso ao painel de fotos

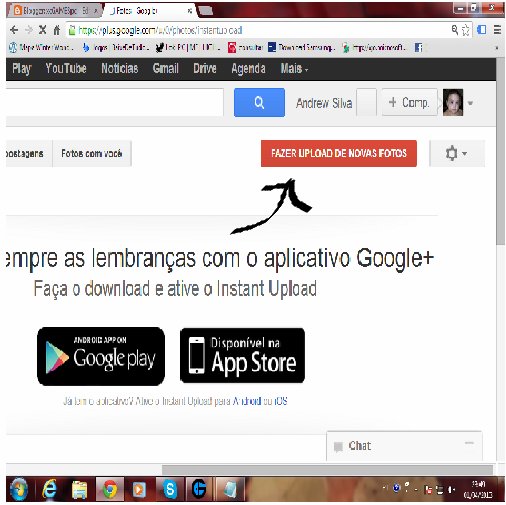
apos acessar o painel de fotos você vera uma opção fazer upload de fotos nessa opção você poder transferir formatos como png gif animatedgif jpg e outros

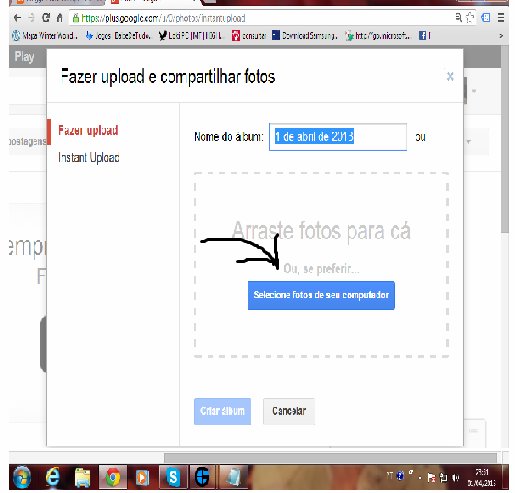
aqui você seleciona o local onde você armazenou o arquivo no seu computador recomendo colocar na área de trabalho para facilitar a visualização do arquivo feito isso basta salvar recomendo compartilhar tambem

apos salvo o arquivo clique na imagem e você sera levado(a) para para uma tela igual a essa onde você pode editar o arquivo como cortar redimensionar e outros aspectos lembrando que sempre é necessário aplicar as modificações e salvar recomendo substituir para não encher de imagens iguais que você não usa

feito isso você pode copiar a imagem para seu blog ou a url para aplicar em seus códigos html ou apenas divulgar o link do seu blogrecomendo usar o fire work cs6 , Dreamweaver ou photoshop para estilizar seu banners e redimensionar as dimensões mais usadas são 120px x 60pxclaro que você pode redimensionar e colocar as dimensões que você quer !!
agora vamos a caixa link-me
a caixa link-me serve para as pessoas copiarem o código da caixa colocar em seu blog ou site para divulgar seu blog ou site no blog ou site deles
pra que isso ????
a finalidade da troca de links ou banners é muito simples quanto mais referências você tiver para seu blog mais relevância você terá para o Google com certeza você sera melhor classificado nas barras de pequisas do Google e consequentemente você subira no page Rank
como faço isso ?
é um código simples e você pode adicionar a sua pagina de contatos ou em um Gadgets ou Widget
na sua pagina principal o principio é o mesmo gerar parceria através de troca de links ou banners funciona com um sistema de display . Ao passar o cursor do mouse em cima os os códigos é selecionadoo automaticamente de forma a facilitar a visualização para copiar o código
cade o código então ??
bom o codigo é ese abaixo !
<div align="center"><img vspace="2" hspace="2" src="Endereço da Imagem" ></div> <div align="center"><textarea rows="3" cols="17" onfocus="this.select()" onmouseover="this.focus()" name="textarea"> <center><a href="Endereço do Blog" target="_blank"> <img border="0" src="Endereço da Imagem" /></a></center> </textarea></div>
edite o codigo nas cores selecionadas em verde e vermelho na cor verde você vai colocar o endereço da imagem banner gif que expliquei acima
e no vermelho você colocará o endereço do seu blog feito isso abra seu blog
selecione seu template e adicione o Código no locar q mais se adequar a você recomendo colocar o código em um Gadgets na pagina principal no top de uma coluna visível para que quem esta navegando em seu blog possa ver e se interessar em divulgar seu blog
0 comentários:
Postar um comentário
obrigado por participar do Clube Game Brasil